How to use elementor header, footer Addon

Elementor is the most popular and powerful WordPress page builder available today. Provides many necessary widgets to build a complete website.
However, with Elementor Free version, there are still some premium widgets in it Elementor header. The Footer Elementor header is the backbone of a website and almost every website must have it
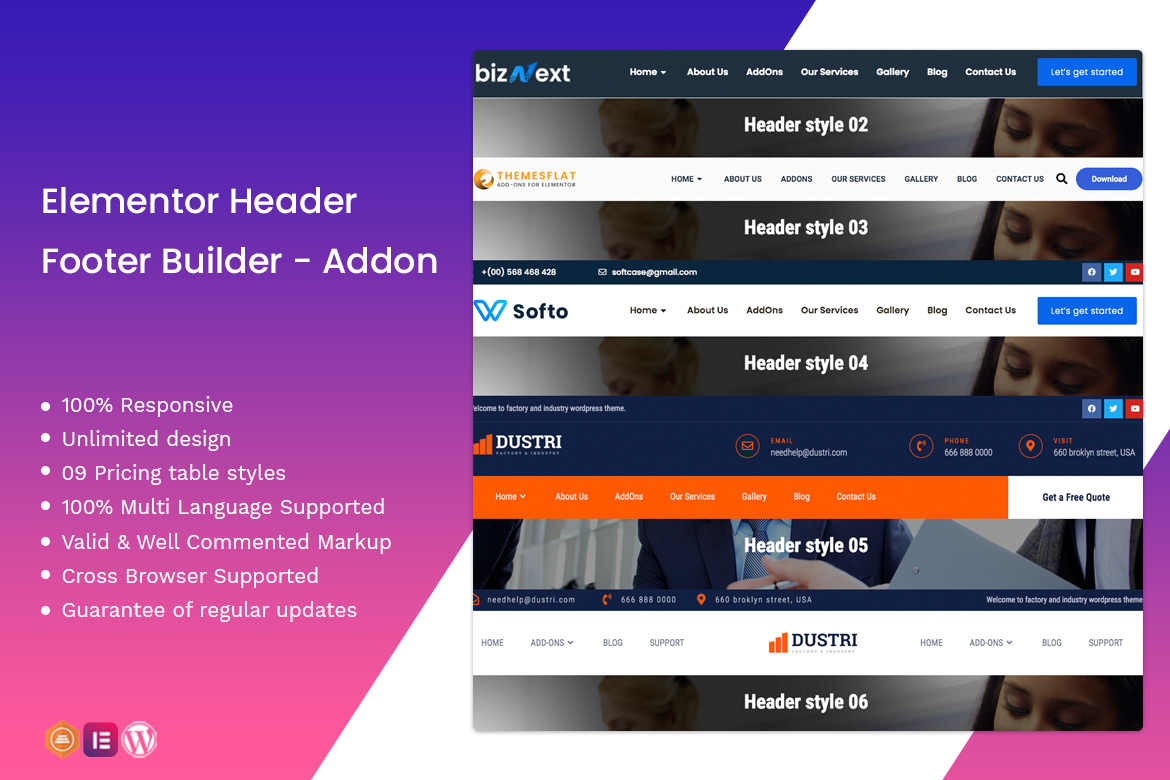
So today we will learn how to create How to use elementor header, footer Addon Theme Builder. First, you need to choose a Plugin or Addons Header footer Elementor. The second is how to install and use it. In this article, I guide how to use the addon footer header by author Themesflat. The premium pro version can be purchased for $19 At Here or Download At Here
How to use elementor header
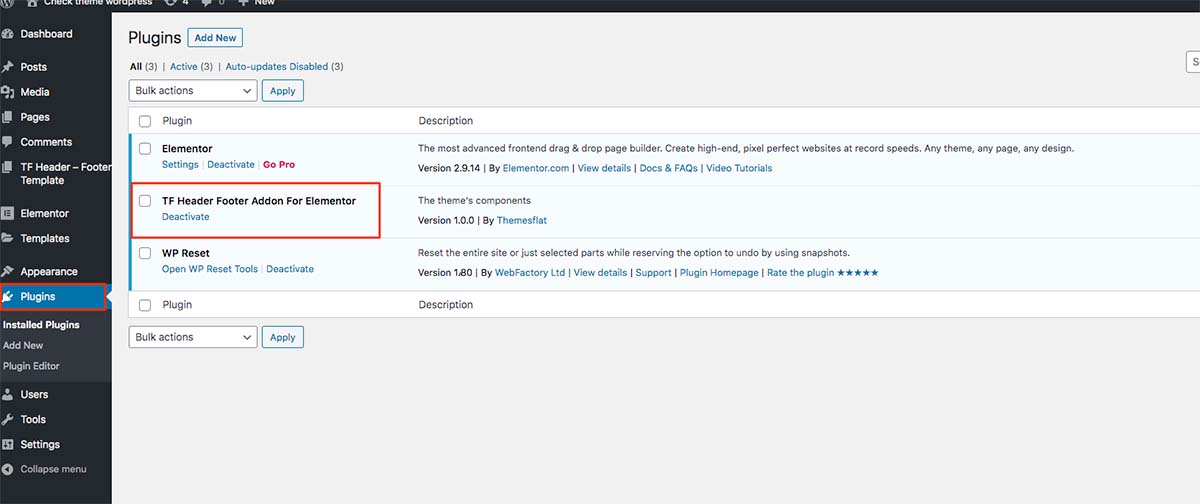
1. Install & Activate Plugins
After buying or downloading Elementor Header Footer Builder – Addon You will have a folder tf-header-footer.zip install Addon

2. Design for Header Footer
After successful installation and activation header footer elementor Addon create your own template style to design header footer. The footer header here will display throughout your web page. In some cases you want to use a separate header footer for each page, you convert that page to the Canvas Template and design its own header footer for that page.

To create a perfect header in accordance with 100% Pixel perfect design for all designs. We need to design the following sections.
2.1 Top bar
To design the Top bar usually you just need to use Elementor’s free widget to buid according to the design. TF Header footer only supports the function of displaying topbar on all websites. More clearly This means that you only need to build a single topbar in the TF Elementor Header Footer Builder – Addon, it will display on the entire website.
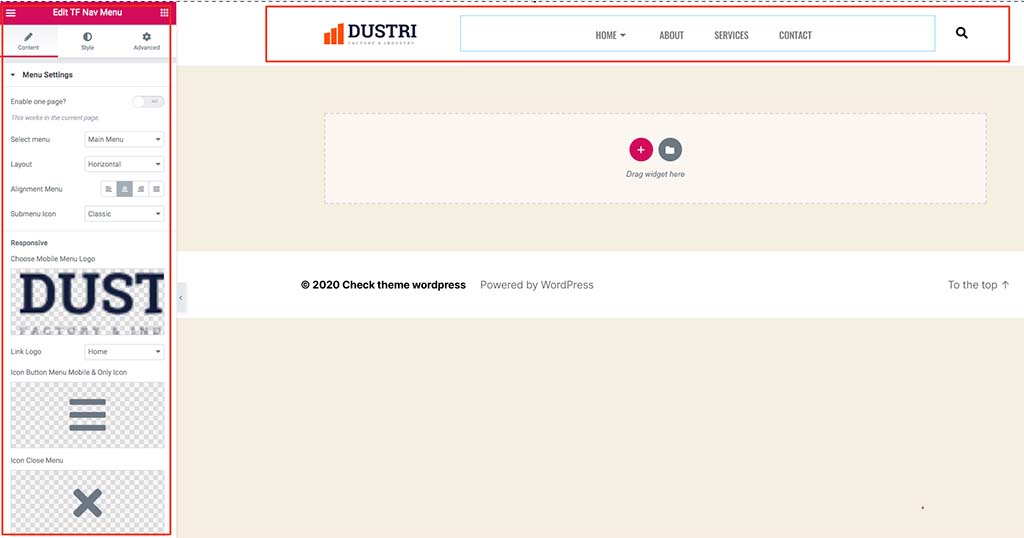
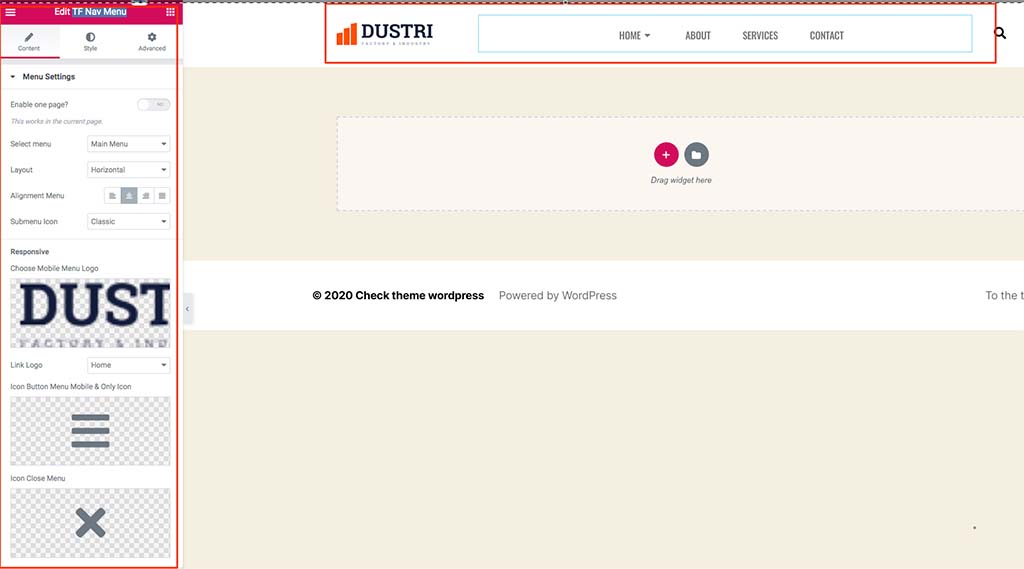
2.2 Elementor Menu
TF Header Footer TF Nav Menu widget integration. You can easily customize Typo, Padding, Margin, Line Height, Background for Menu, and Dropdown menu. Can design Pixel perfect for any design.

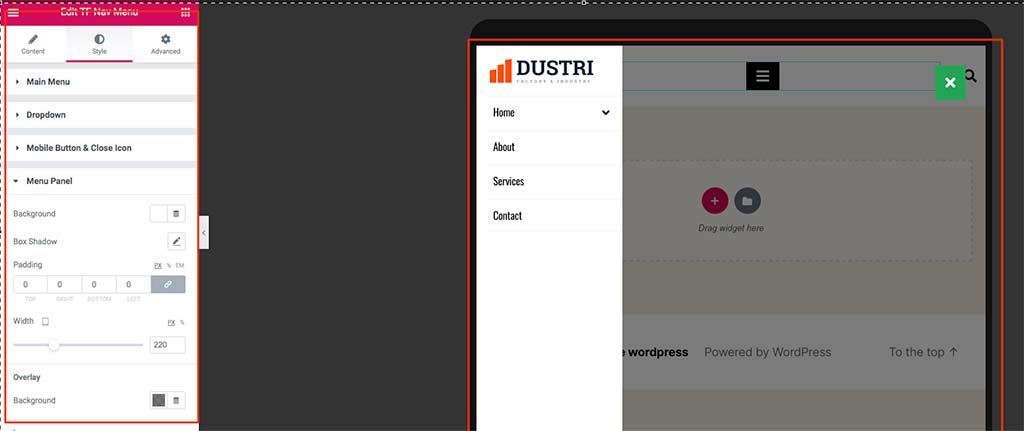
2.3 Elementor Mobile Menu
Design function for Mobile Menu button, Change Icon, Background Color, Color, Padding, Margin Font Size icon, Hover button and similar to close mobile button.
Menu Panel. On Mobile Menu Panel, you can easily design a unique menu mobi with the function of uploading logo, Change typo for Mobile Menu, Custom Background, Custom background Overlay Set Padding Left, Border.

3. Check Design Results Elementor header
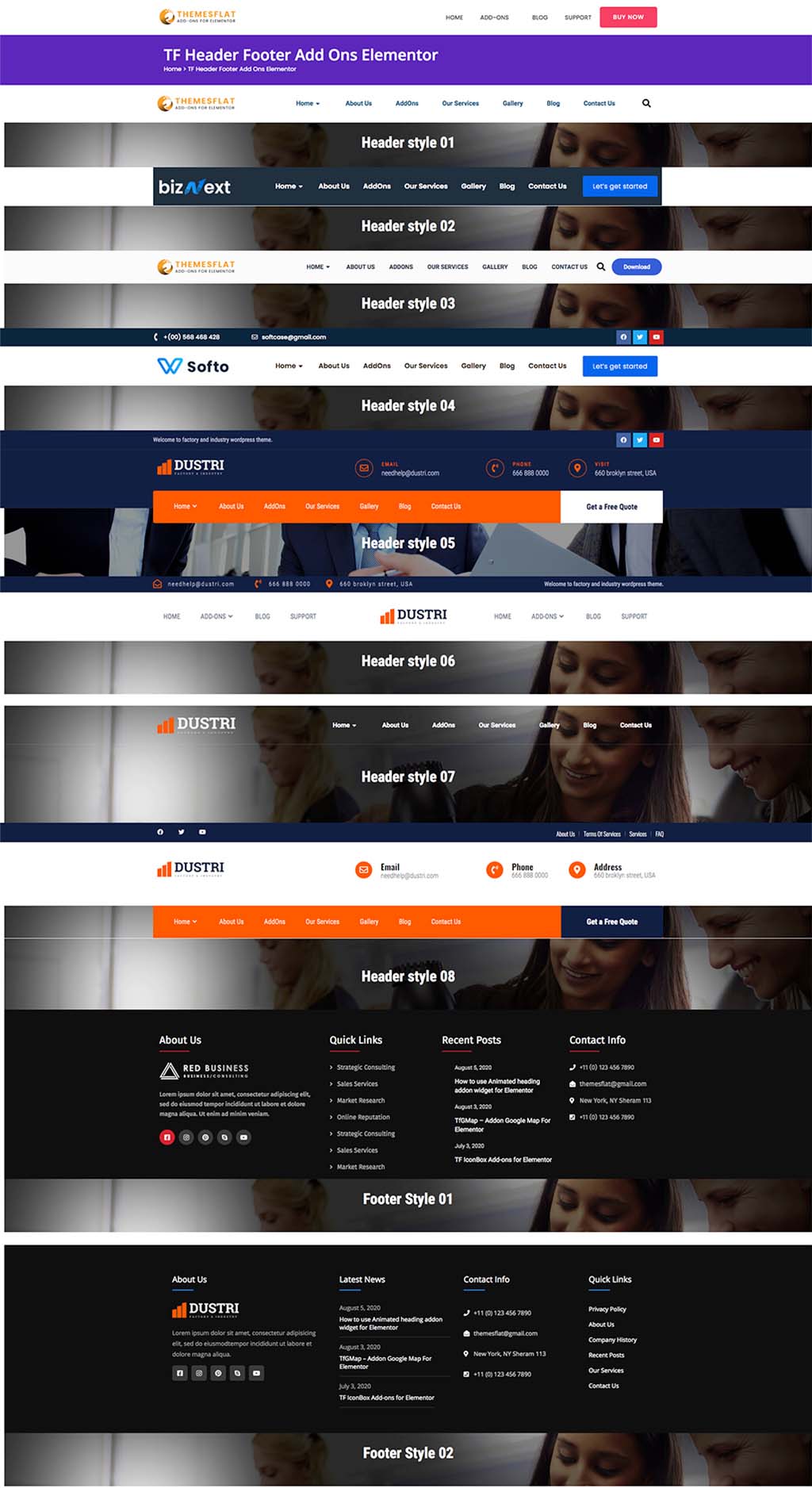
And here is the result is 08 headers style we have created

We have created 08 Header styles and have included Json file in the package. After downloading the package you just need to import the json file into Elementor, there will be a template as a demo Live demo at here
Do not hesitate to leave a comment below or contact email Themesflat@gmail.com we are happy to assist you. Thank for thanks for reading.