How To Use TF Swiper Slider Widget Addon Elementor For WordPress

Elementor is the most popular and powerful WordPress page builder available today. Provides many necessary widgets to build a complete website.
However, at Elementor there are also many limitations are not diverse when we have articles and need to display them in a more diverse and novel way.
So today we will learn how to create How to use the tf wiper slider widget addon for Elementor.
The main purpose of Themesflat created this widget to create a variety of ways to display articles. The tf swiper slider widget addon for Elementor displays nicely, you can freely choose and design according to your brand style. In addition, they allow you to customize the sliders in different ways.
Specifically, you can customize the Slider; Type Slide; Slider Navigation; Button Arrow;… display as you like. These operations are easy to perform and do not take much of your time. You are concerned about not knowing how to use them. Don’t worry, the following sections will guide you step by step in detail so that you can manipulate them easily.

We made sure that it was easy for you to get started with tf swiper slider widget addon for Elementor. With the widget, you can customize the displayed slide in a more unique and different way. These are just some examples that can inspire you to create your style. It provides you a quick start in a few clicks.
Themesflat for Elementor is exceptionally compatible with all modern browsers. It does not matter which browser users view your site: Chrome, Firefox, Opera, Safari, or Edge. Everything will look great on all devices and in all browsers
Features
- There are swiper slider of 3 different type
- Customize the content displayed on the slide
- There are buttons to navigate easily
- Easy to use and customize with modern User Interface
- 100% Responsive
- User friendly design
- Unlimited design
- 100% Multi Language Supported
- Valid & Well Commented Markup
- Cross Browser Supported
- Guarantee of regular updates
- Compatible with Elementor
- Installation Guide and detailed Users Manual
- Fast and smooth installing
- Lightweight and Fast
- All major browsers supported Chrome, Firefox, Safari, Opera, and Edge
The Themesflat has very flexible style settings. You can change the image, colors, fonts, paddings/margins for the text, thumbs Gallery, and other things for different elements. All this can be configured directly from the tf swiper slider widget addon for Elementor’s interface and does not require additional code knowledge.
First, you need to choose a Plugin or Addons the swiper slider widget Elementor. The second is how to install and use it. In this article, I guide how to use the tf swiper slider widget addon for Elementor by author Themesflat. The premium pro version can be purchased for $… At Here or Download At Here.
How To Use TF Swiper Slider Widget Addon For Elementor
(Link Video)
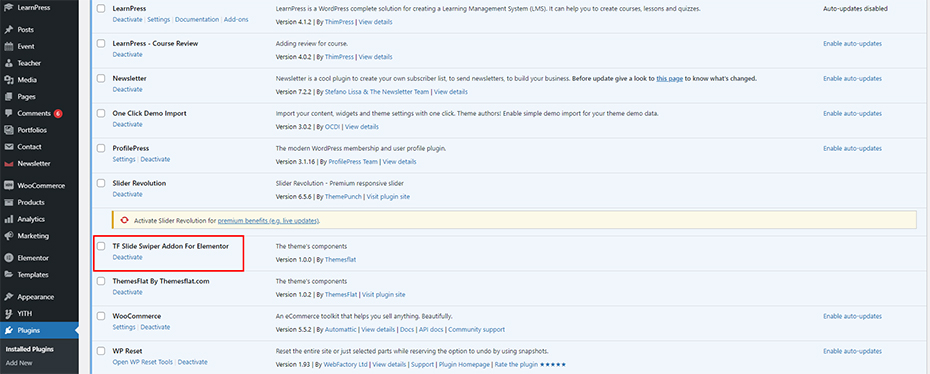
1. Install & Activate Widget
The process is very quick and won’t take much of your time. After buying or downloading tf swiper slider widget addon for Elementor – Addon You will have a folder tf-swiper -slider.zip install Addon

2. Design for recent post widget addon Elementor
After successfully installing and activating widget tf swiper slider widget addon for Elementor or creating your own template to design the slider, the next step is to design how to display and use them.
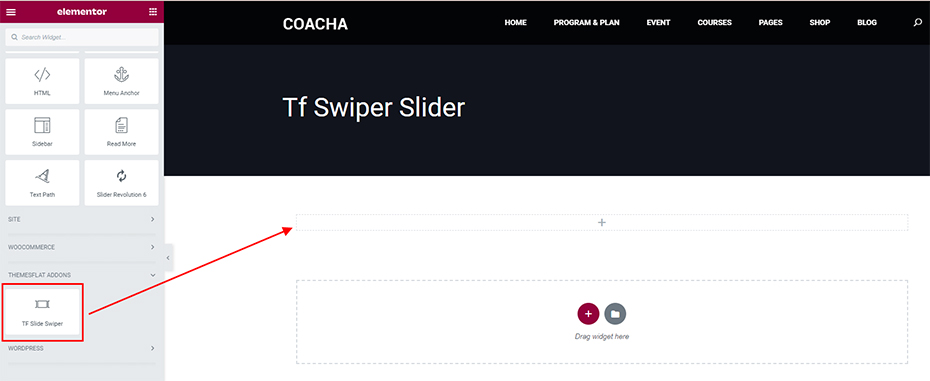
Create template and Drag Drop Widget into page
Go to the widget pane and find the widget named TF Slider Swiper. If there are too many widgets, you can type in the search bar. Then, you drag the widget and drop it into the selection.

3.Menu TF Swiper Slider Widget Addon for Elementor
General
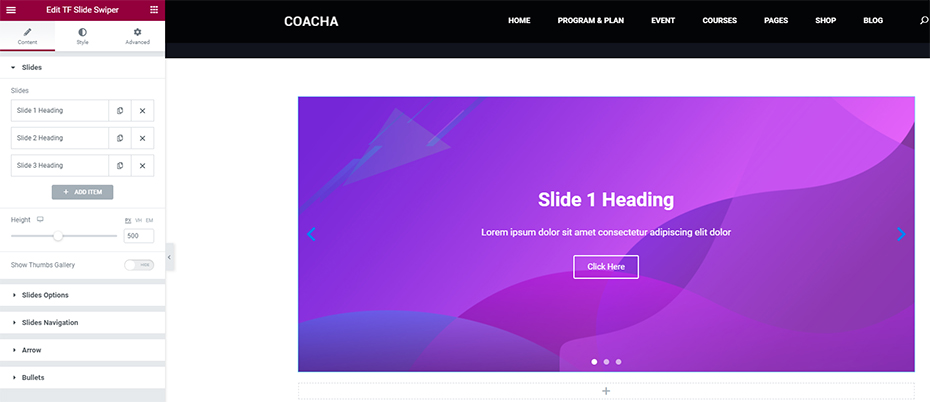
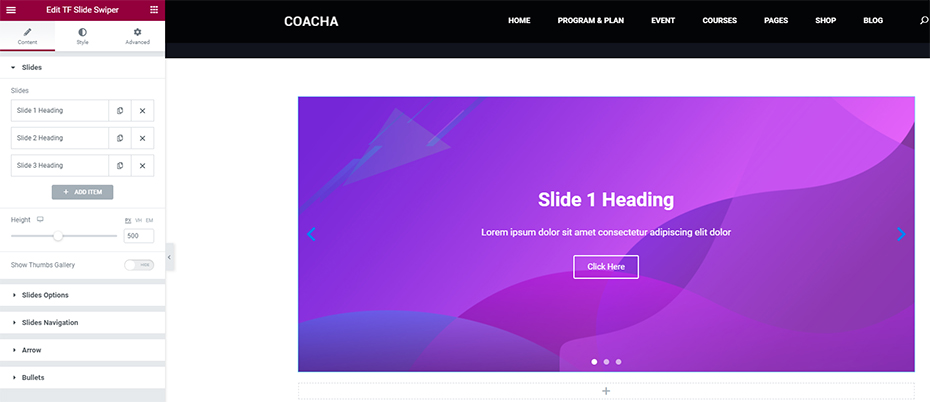
This is the display interface of tf swiper slider widget addon for Elementor when dragging and dropping this widget into the editing area. All you need to do now is add images and edit the content to best suit your theme.

Slides
First, before choosing any style to use, you can set how it will display. Please click on the slide you want to edit. Eg:
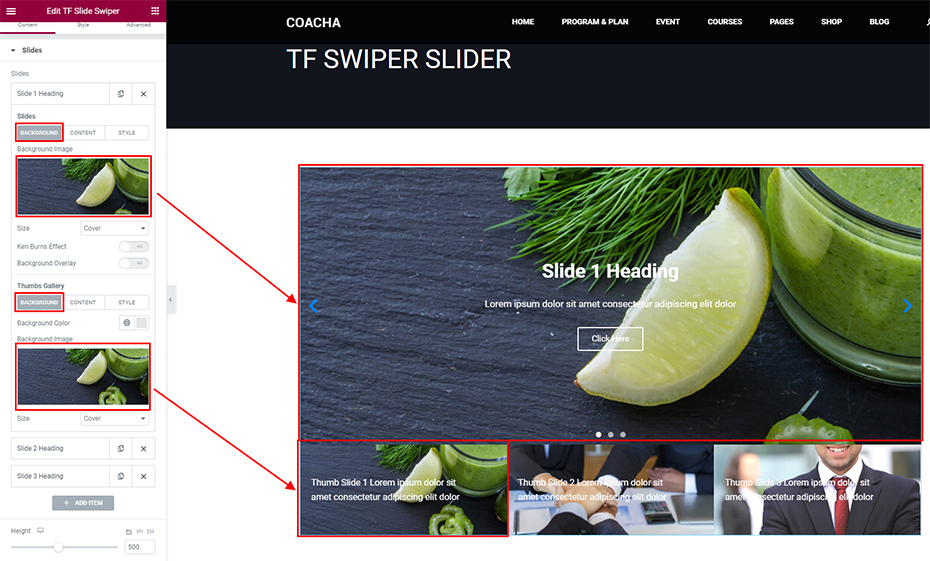
In the BACKGROUND selection area, you can customize the changes for Slides:
- : Background Image settings
- Size: resize of Slides
- Ken Burns Effect: Slide zoom direction
- Background Overlay:
- Color: Color settings
- Blend Mode:
- Height: Height setting
- Show Thumbs Gallery: Show Thumbs Gallery or not.
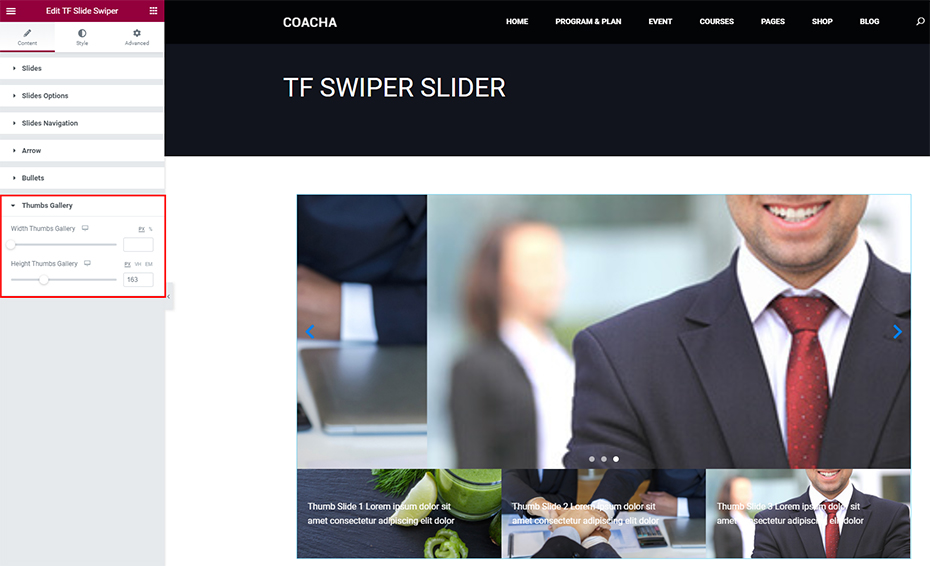
And can customize the changes for Thumbs Gallery:
- Background Color: Background Color settings
- Background Image: Background Image settings
- Size: resize of Thumbs Gallery

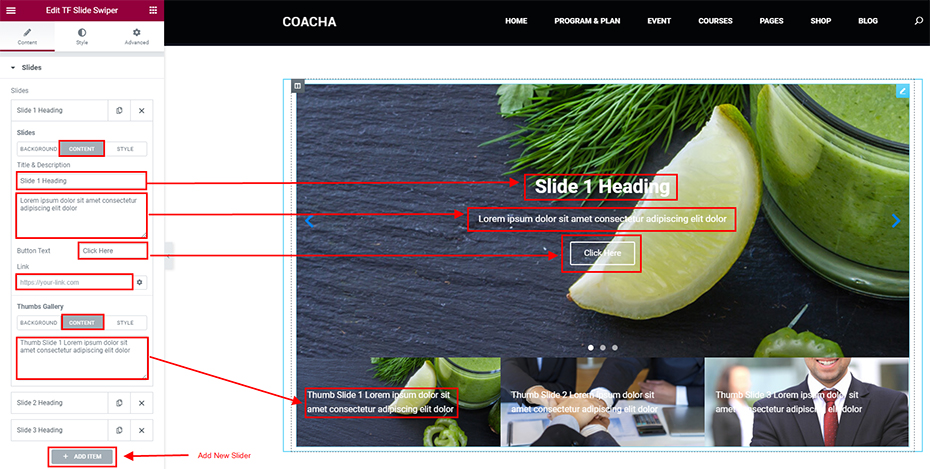
In the CONTENT selection area, you can customize the changes to the content displayed on the slide:

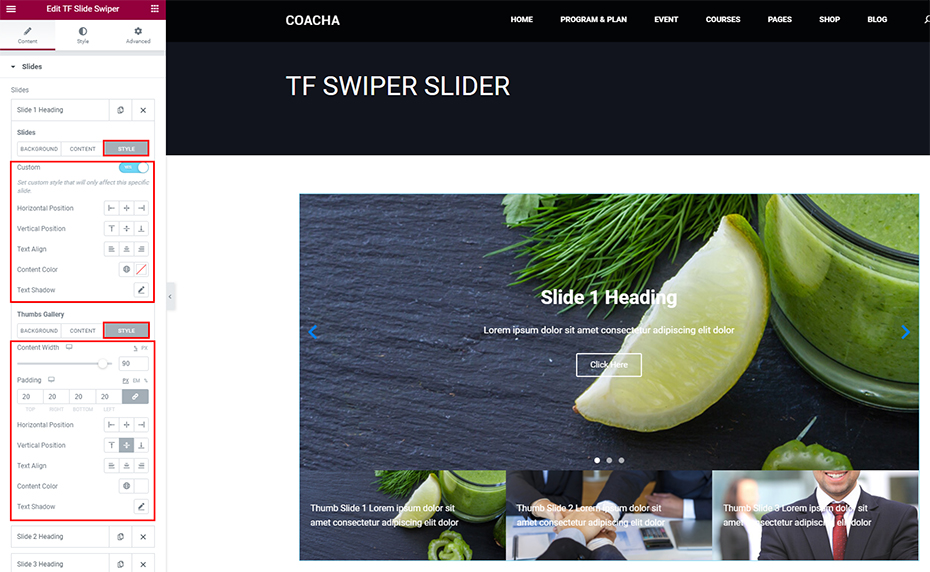
In the STYLE selection area, you can customize the display position and color of the content displayed on the slide for Slider and Thumbs Gallery.
- Horizontal Position: left, right or center.
- Vertical Position: top, bottom or middle.
- Text Align: left, right or center.
- Content Color: content color settings
- Text Shadow: text shadow settings

You can also customize width and height for Thumbs Gallery here.

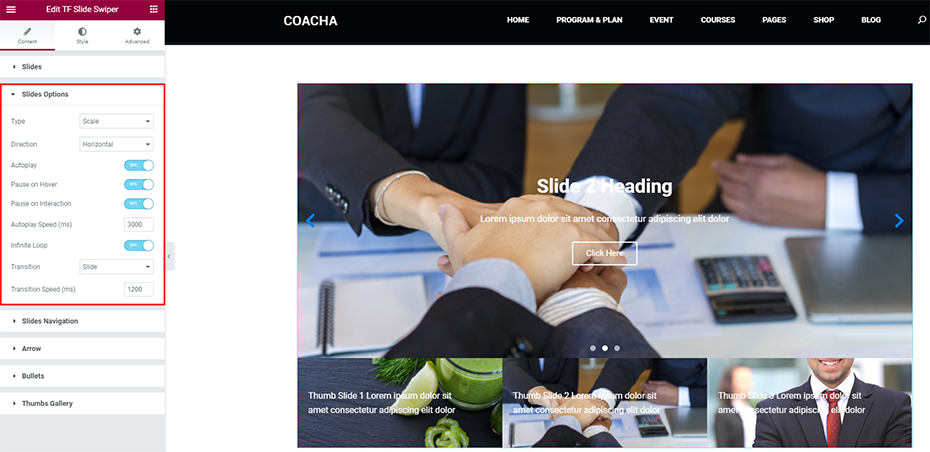
Slides Options
At Slides Options of TF Swiper Slider Widget Addon for Elementor, you can change the display layout of the content in the slide in a more eye-catching and unique way. This change creates more uniformity and framework.
- Type: Default, Scale or Parallax
- Direction: Horizontal or Vertical
- Autoplay: Yes or No
- Pause on Hover: Yes or No
- Pause on Interaction: Yes or No
- Autoplay Speed: Settings Autoplay Speed
- Infinite Loop: Yes or No
- Transition: Settings transition
- Transition Speed: Settings Transition Speed
- Content Animation: None, Down, Up, Right, Left, Zoom.

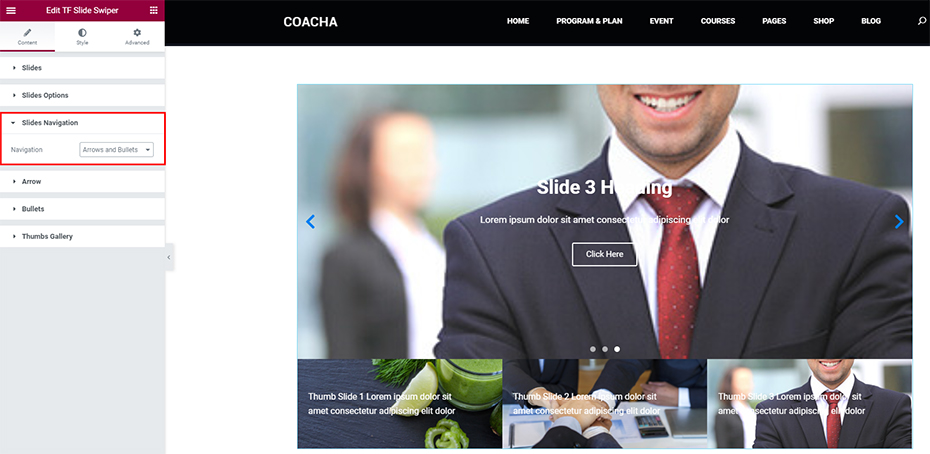
Slides Navigation
At Slides Navigation, there are 4 categories to choose from: Arrows And Bullets, Arrows, Bullets, None. To understand the details, you can try to build 4 types and choose the most suitable one for the website.

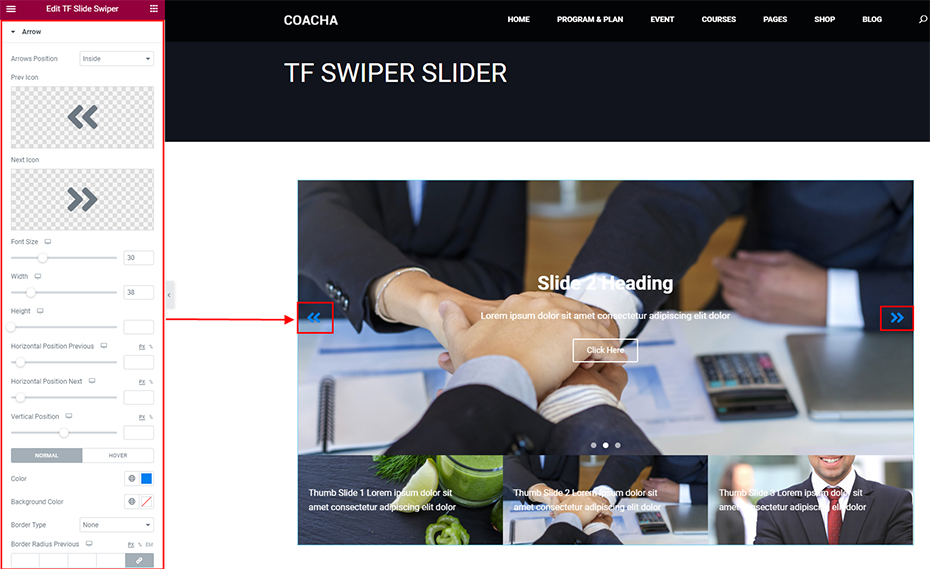
Arrow
At Arrow, you can edit the display of the prev icon, next icon:
- Arrows Position: inside or outside
- Chose Prev Icon,
- Font Size: font size settings
- Settings: Width,Heignt, Color, Horizontal Position Next, Background Color, Border Type, Border Radius Previous.

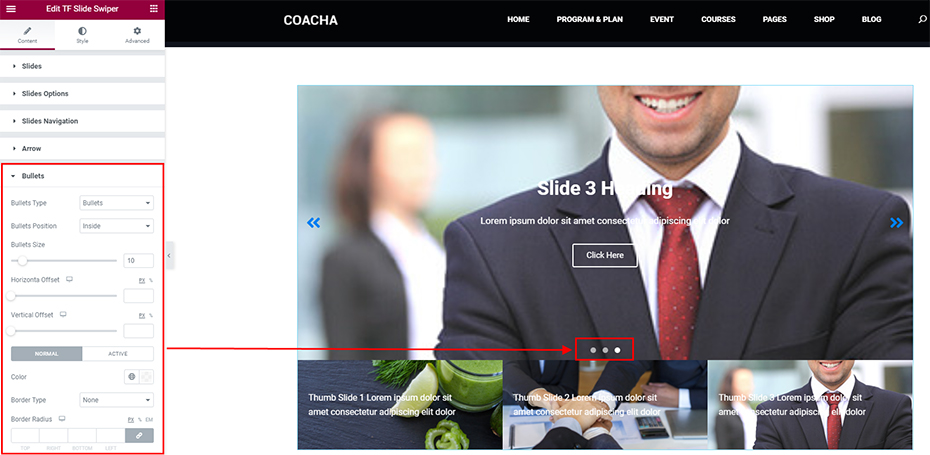
Bullets
At Bullets, you can edit the display of the prev icon, next icon:
- Bullets Type: Bullets, Fraction or Progress Bar
- Bullets Position: Inside or Outside
- Settings: Bullets Size, Horizontal Position Next, Color, Border Type, Border Radius.

Styles For TF Swiper Slider Widget Addon for Elementor
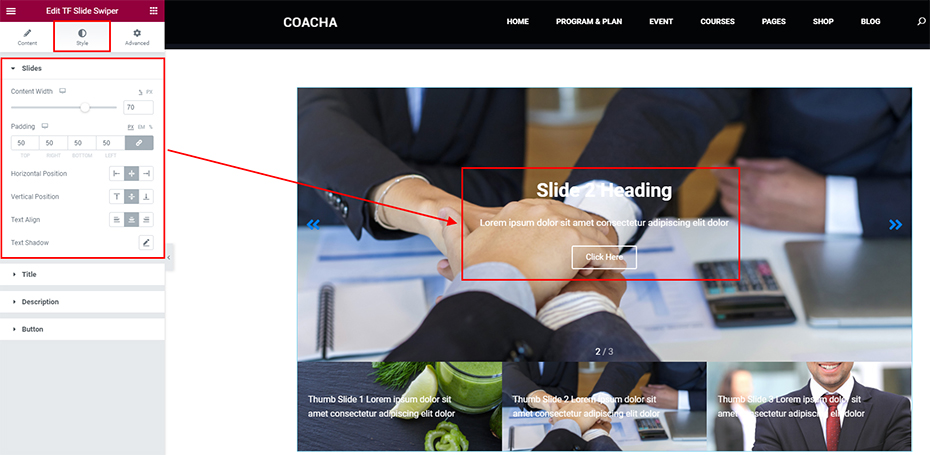
At Slides of the widget TF Swiper Slider Widget Addon for Elementor, you can customize:
- Padding: padding settings
- Horizontal Position: left, right or center.
- Vertical Position: top, bottom or middle.
- Text Align: left, right or center.
- Text Shadow: text shadow settings

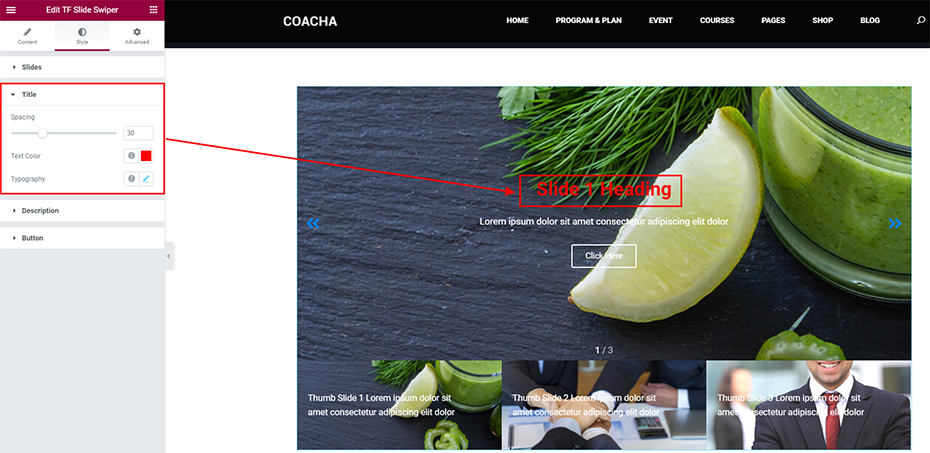
At Title of the widget TF Swiper Slider Widget Addon for Elementor, you can customize Spacing, Text Color and Typography to best suit the current layout. This change makes your title area richer and more prominent. It makes people will notice by this change.

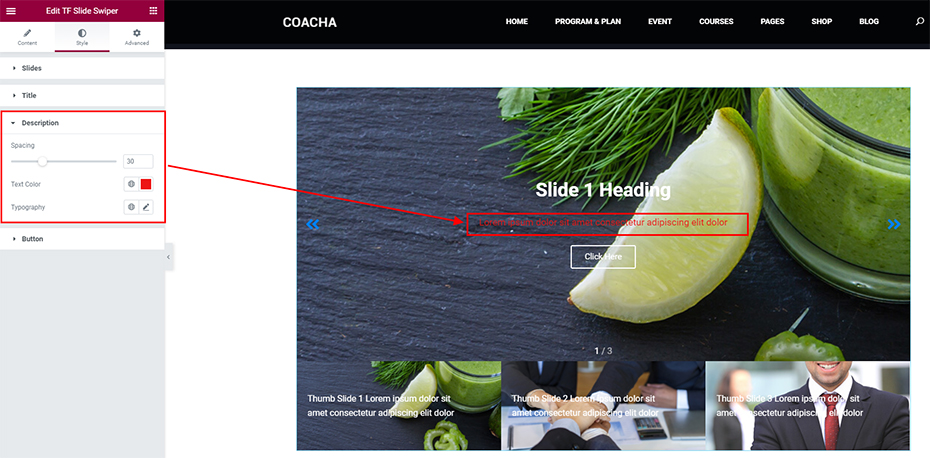
At Description of the widget TF Swiper Slider Widget Addon for Elementor, you can customize Spacing, Text Color and Typography to best suit the current layout. This proves that we always strive to create the most unique change for your website.

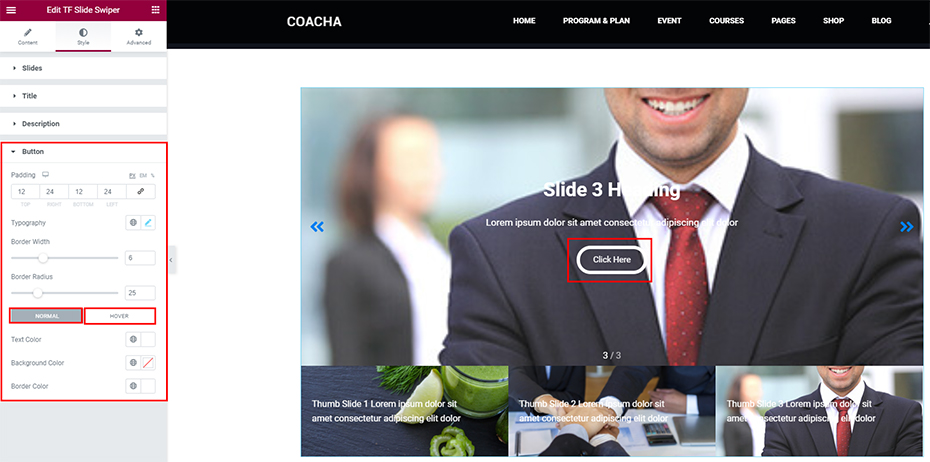
At TF Swiper Slider Widget Addon for Elementor, we strive to create flexibility in the button editing area so that you can make it more diverse for your website with richer button customizations. Specifically, you can customize them according to:
- Padding: Adjust the padding for the button.
- Typography: Adjust the typography for the button.
- Border Width: Border Width settings
- Border Radius: Text Radius settings
- Text Color: Text Color settings
- Background Color: Background Color settings
- Border Color: Border Color settings

As you have experienced, our TF Swiper Slider Widget Addon for Elementor has many unique styles for you to choose from to refresh the slider display in your website.
We always strive to give you the best experience. If it’s great for your website, please rate it 5 stars and leave us a comment.
If you have any question please contact via:
Email: helpdeskthemesflat@gmail.com
Skype id: helpdeskthemesflat
Thank so much!