How To Use Recent-Posts Widget Addon Elementor For WordPress

Elementor is the most popular and powerful WordPress page builder available today. Provides many necessary widgets to build a complete website.
However, at Elementor there are also many limitations are not diverse when we have articles and need to display them in a more diverse and novel way.
So today we will learn how to create How to use the recent posts widget addon Elementor.
The main purpose of Themesflat created this widget to create a variety of ways to display articles. The recent post widget addon Elementor has 5 unique display styles, you can freely choose and design them according to your brand style. Also, they allow you to customize recent posts in different ways.
Specifically, you can customize the Category; Prefix Category; Number-post; Background Category;… display as you like. These operations are easy to perform and do not take much of your time. You are concerned about not knowing how to use them. Don’t worry, the following sections will guide you step by step in detail so that you can manipulate them easily.
We made sure that it was easy for you to get started with recent post widget addon Elementor. With the widget, you get 5 unique stylized and go-to-use templates. These are just some examples that can inspire you to create your style. It provides you a quick start in a few clicks.
Themesflat for Elementor is exceptionally compatible with all modern browsers. It does not matter which browser users view your site: Chrome, Firefox, Opera, Safari, or Edge. Everything will look great on all devices and in all browsers
Features
- There are recent posts of 5 different styles
- Easy to use and customize with modern User Interface
- 100% Responsive
- User friendly design
- Unlimited design
- 100% Multi Language Supported
- Valid & Well Commented Markup
- Cross Browser Supported
- Guarantee of regular updates
- Compatible with Elementor
- Installation Guide and detailed Users Manual
- Fast and smooth installing
- Lightweight and Fast
- All major browsers supported Chrome, Firefox, Safari, Opera, and Edge
The Themesflat has very flexible style settings. You can change the colors, fonts, background, borders, paddings/margins for the text, and other things for different elements. All this can be configured directly from the recent post widget addon Elementor’s interface and does not require additional code knowledge.
First, you need to choose a Plugin or Addons the recent post widget Elementor. The second is how to install and use it. In this article, I guide how to use the recent posts widget addon Elementor by author Themesflat. The premium pro version can be purchased for $… At Here or Download At Here.
How To Use Recent-Posts Widget Addon Elementor
(Link Video)
1. Install & Activate Widget
The process is very quick and won’t take much of your time. After buying or downloading Recent post widget addon elementor – Addon You will have a folder tf-recent-posts.zip install Addon
2. Design for recent post widget addon Elementor
After successful installation and activation recent post widget addon elementor create your own template style to design recent post, we proceed to design how to display and use them.
Create template and Drag Drop Widget into page
Go to the widget pane and find the widget named TF Recent Posts. If there are too many widgets, you can type in the search bar. Then, you drag the widget and drop it into the selection.
3.Menu recent post widget addon elementor
General
- Style: Show icons and text or just icons or text.
- Alignment: Align images, text, icons left, right or center.
- Padding, Margins: Change the padding settings of the icon container, image text
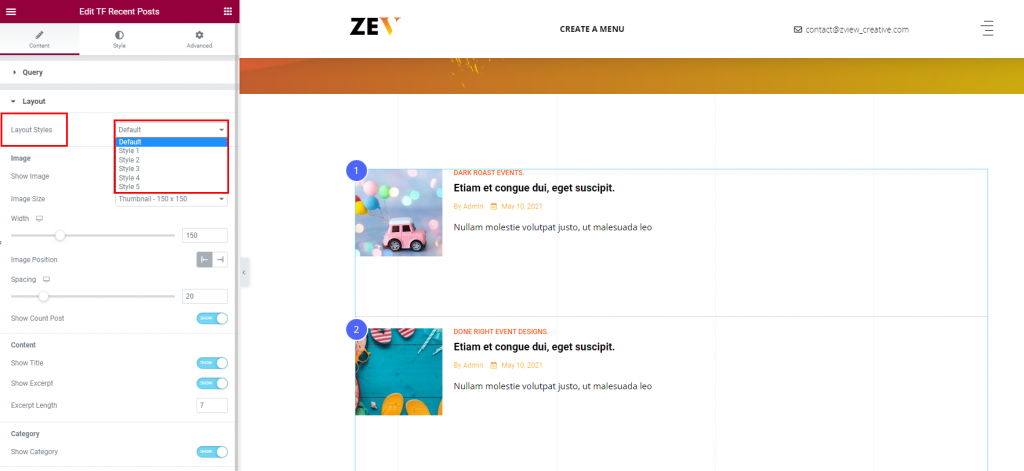
Recent Posts widget addon Elementor have all 5 styles, you can choose them at Layout Styles

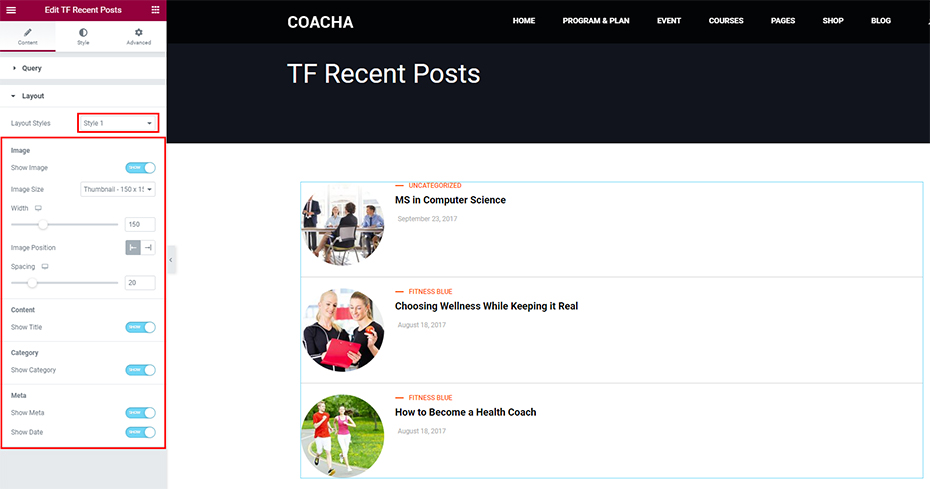
Style 1
When you start using the Recent Posts widget addon Elementor will default to you. This is the default mode when no style has been selected.
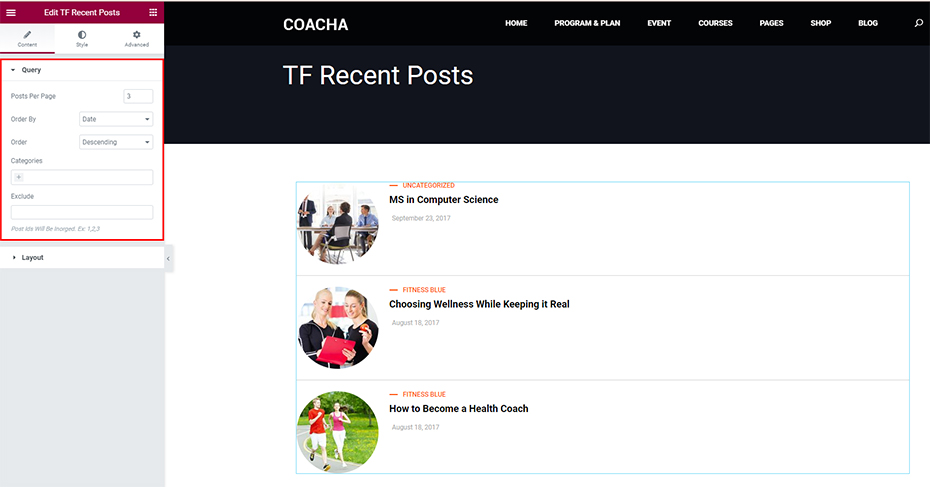
First, before choosing any style to use, you can set how it will display. Eg:
- Posts per page: Number of posts displayed per page
- Order By: Choose to display by Date, Post ID or Title
- Order: Option to display sorted by Ascending or Descending
- Categories: Select Categories to display
- Exclude: Excludes objects that will not be visible

For style 1, when enabled, the structure of Posts will change. You can clearly see this change from default structure to style 1. In style 1 of Recent Posts widget addon Elementor you can edit parameters like Show Image, Image Size, Show Title, Show Category, etc.

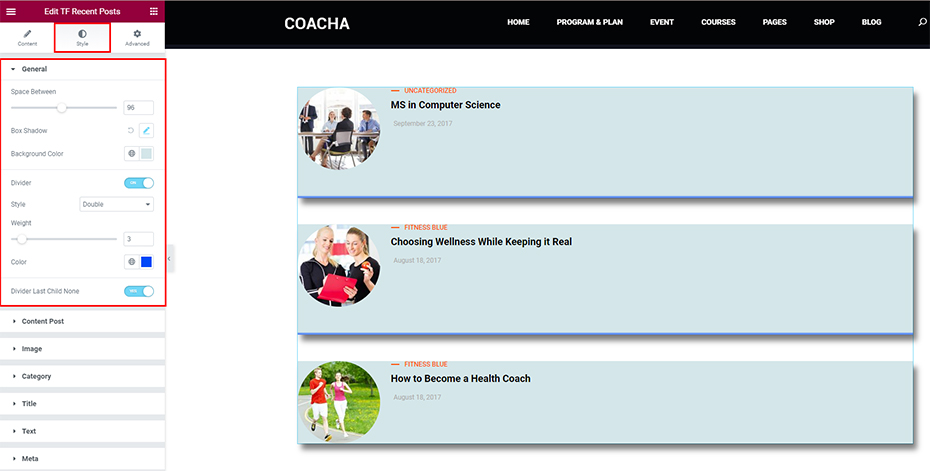
At the Style Tab in style 1, you can adjust information such as:
- Space Between: The space between each post
- Box Shadow: Shadow Mode Settings
- Background Color: Set color for Background Color
- Divider: Put Divider under each post
- Style: Style for Divider
- Weight: Set Weight for Divider
- Color: Color setting for Divider

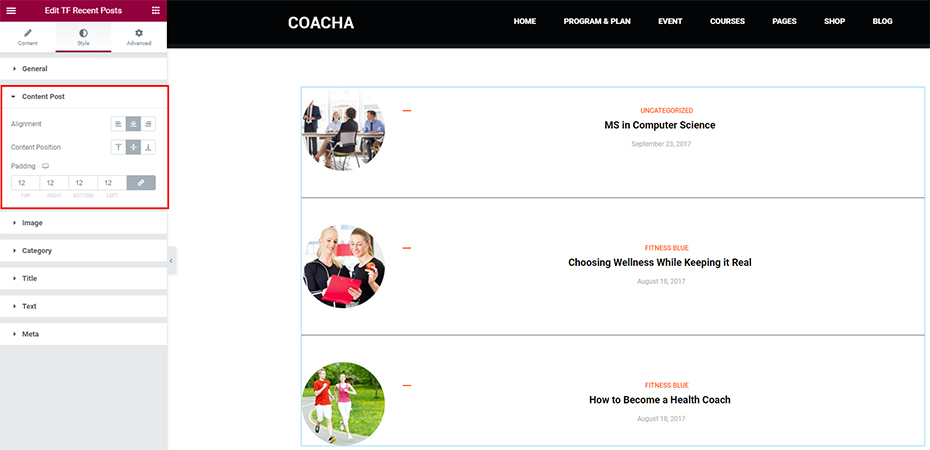
At Content Post, you can customize the content post according to:
- Alignment: Align Content Post left, right or center
- Content Position: Align Content Post to the top, bottom or center
- Padding: Set Padding for Content Post

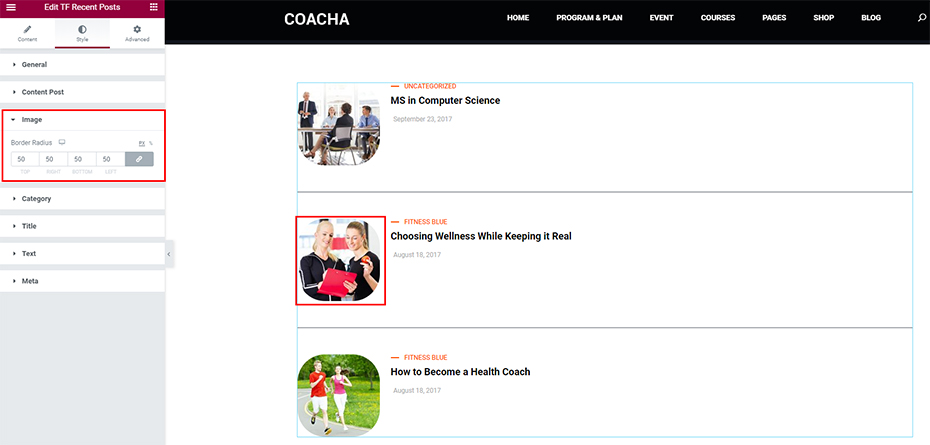
At Image, you can customize the Image for the post according to the Border Radius so that it matches the layout of the website
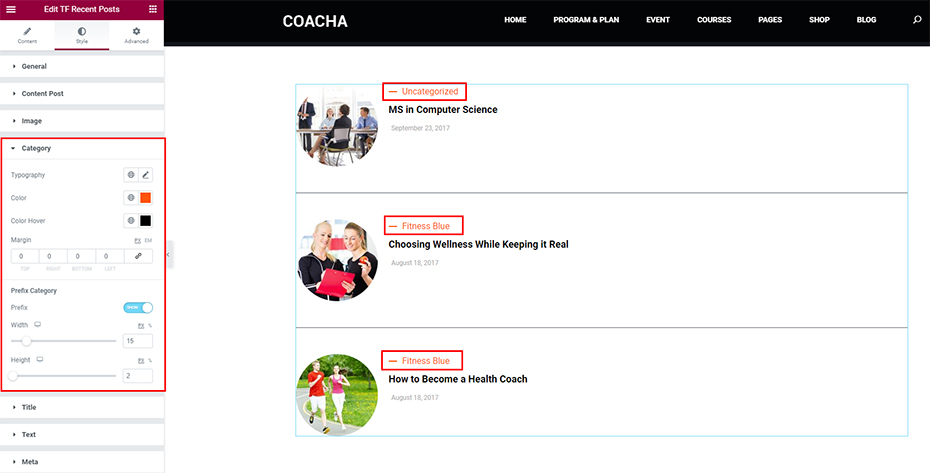
In Category, you can customize the Category for the post like Typography, Color, Color Hover, Margin, Prefix Category, Width, Height

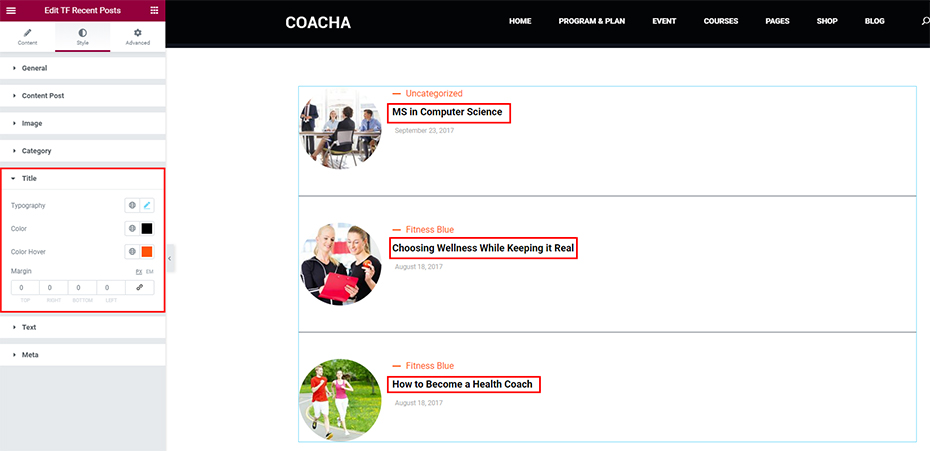
At Title, you can customize the Title for the post like Typography, Color, Color Hover, Margin for Title. Not only that, you can also customize the Text and Meta to your liking or the style of the website.

And here are the sections that you can customize with 5 styles. It can be evaluated to be the same on the Style tab.
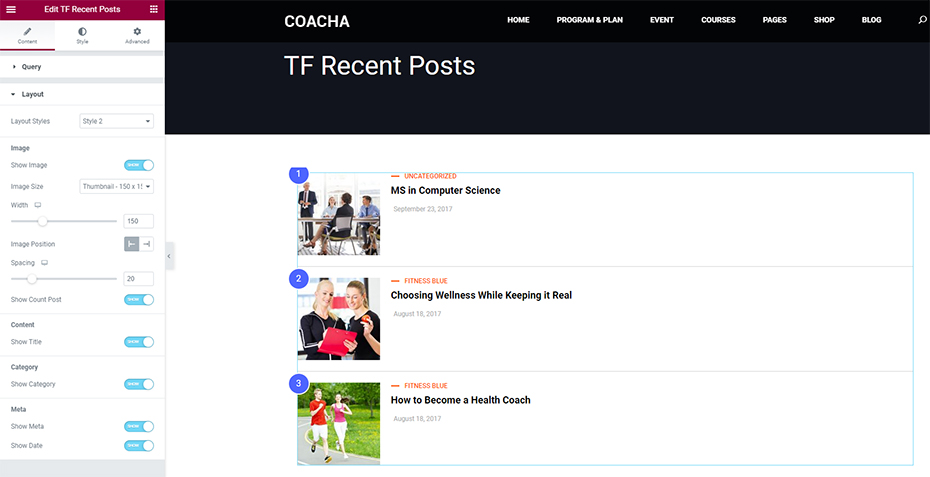
Style 2
In style 2, there is a huge difference in being able to show the serial number of each post. It is very convenient for you to locate where your post is being read. You can turn it on at “Show Count Post”. If you don’t need it temporarily, you’ll also be able to turn it off easily.
You can also edit the Category and Prefix Category how it best suits your style in the Style tab.
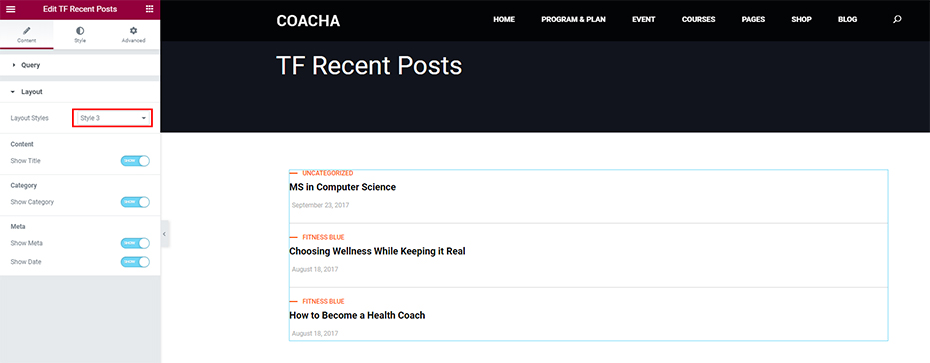
Style 3
For style 3 of the recent posts widget Elementor addon, when enabled, the post avatar function will be hidden. This is a very unique function for websites that have a lot of articles and want to save space.

This can be a style inherited from style 1 and style 2 above. And the 2 styles of recent posts widget Elementor addon can hide images of posts.
A good example is that if the website hides the featured images of the article, it will contain more articles in one frame. Not only that, it also arranges your website in a richer way, displaying differently to many other users.
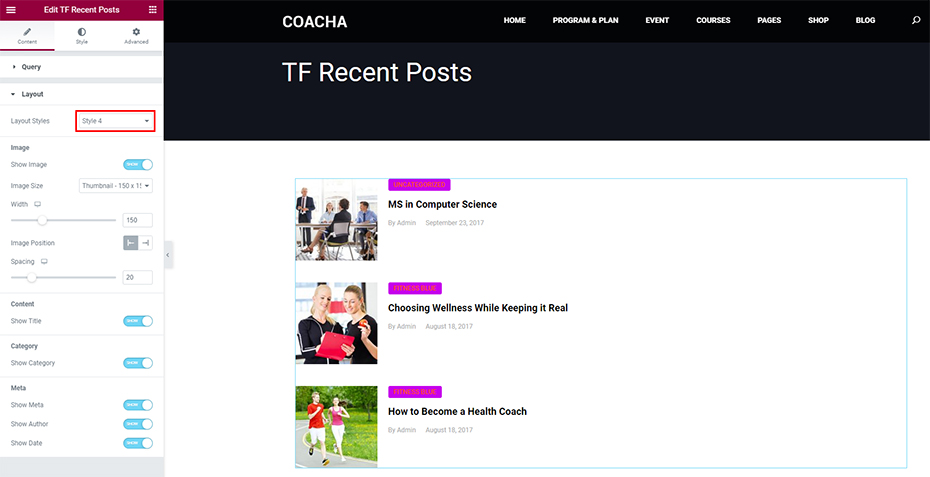
Style 4

At style 4 you can customize the Background Color for the Category and style to your liking. This style is suitable for posts that want to highlight the Category. At the Style Tab, you choose down to the Category section, then choose the Background Color for the Category to your own liking.
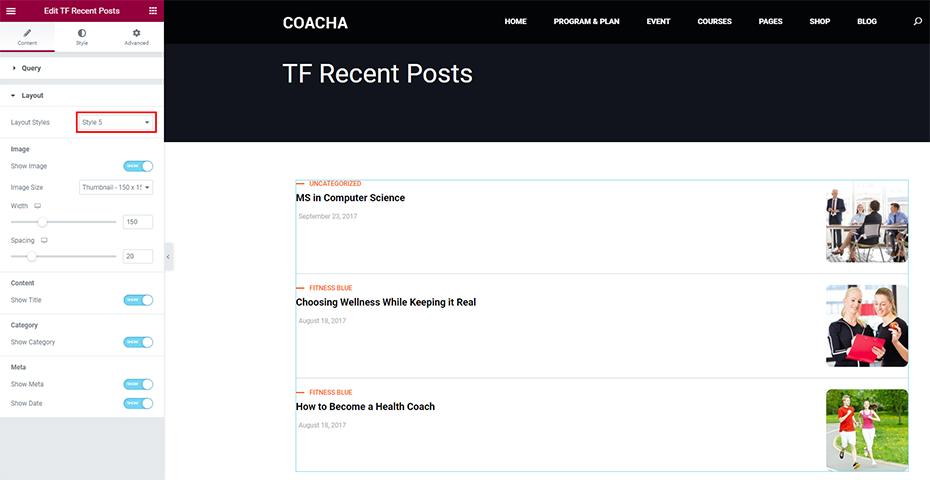
Style 5

In style 5, you can customize the avatar image to move to the right. For this style, it will create a different display than the above 4 styles. Recent Posts widget Elementor addon we create and ensure variety for your posts.
When you adjust the Image Right, the layout of your posts will be different and create a new, not rigid compared to the four styles above.
As you have experienced, our Recent Posts widget Elementor addon has 5 unique styles for you to choose from. We always strive to give you the best experience. If it’s great for your website, please rate it 5 stars and leave us a comment.
If you have any question please contact via:
Email: themesflat@gmail.com
Skype id:themesflat
Thank so much.