How to use WooCommerce Mini Cart Widget for Elementor

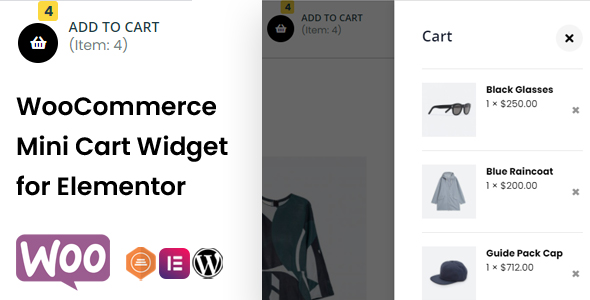
TFMini Cart – WooCommerce Mini Cart Widget for Elementor
You need to add the WooCommerce Mini Cart to the Header in the Elementor page builder. TFMini Cart is the perfect solution. With this widget, you can add enhanced cart and checkout functionality to your WooCommerce store and improve your potential customer’s buying experience. And upon clicking or hovering, the mini cart will display all the contents of the cart in a compact yet complete way.
Not just the content customization. You can customize the icon cart, counter, text And Content Cart. Be it colors, typography, spacing, design, or anything else, you can customize it easily.
In addition we also have a completely free Themesflat Addons For Elementor, combined with YouTube Widgets. You can completely create a professional video website with full Header Footer Slider, Image Box, Carousel box and all widget free of Elementor Free.

Features
- Advanced Icon Cart Styling Options
- Advanced Content Cart Styling Options
- Powered by AJAX
You can change the cart icon to any custom icon of your choice, Font-Size, Border, Background, Color, Counter, Text or anything else, you can customize it easily.
You can set Width, Padding, Border, Box Shadown, Style, Color, Typo, Background Color for Button View Cart, Button Check Out
When click Add To Cart item auto Append item & Subtotal, , it will be removed from the mini cart as well in real-time.
Features
- 100% Responsive
- GDPR compliant
- Create video galleries
- Use AJAX Load More to load videos
- Display channels, lists & single videos
- 100% Responsive
- 100% Responsive
- Unlimited design
- Option to display social media
- 100% Multi Language Supported
- Valid & Well Commented Markup
- Cross Browser Supported
- Guarantee of regular updates
- Compatible with Elementor
How to add WooCommerce Mini Cart Widget for Elementor in header
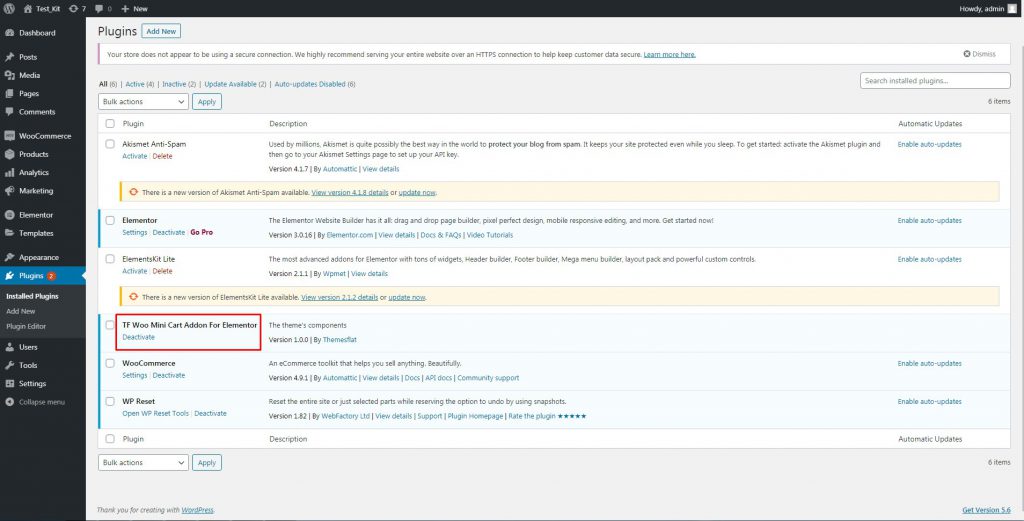
1. Install & Activate Plugins
After buying or downloading WooCommerce Mini Cart Widget for Elementor you wil have folder tf-woo-mini-cart.zip install Addon

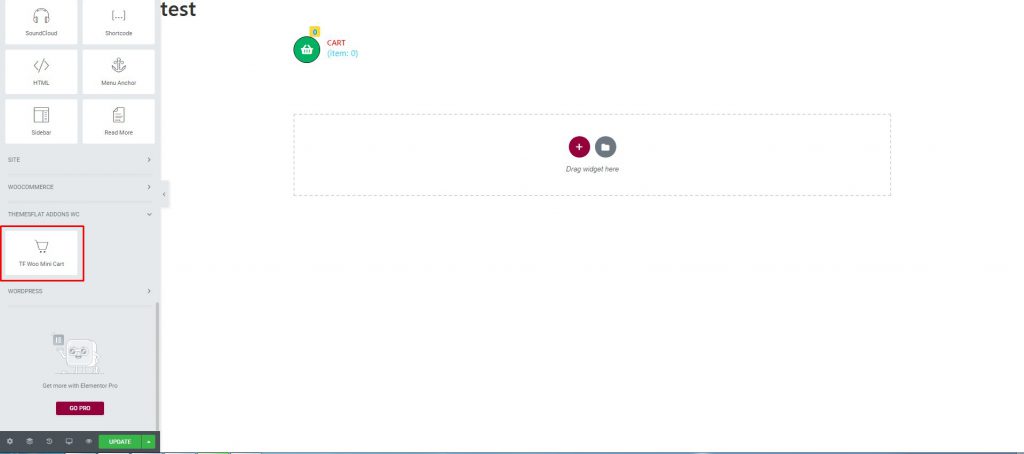
2. Used Woocommerce Mini Cart Wiget - addon
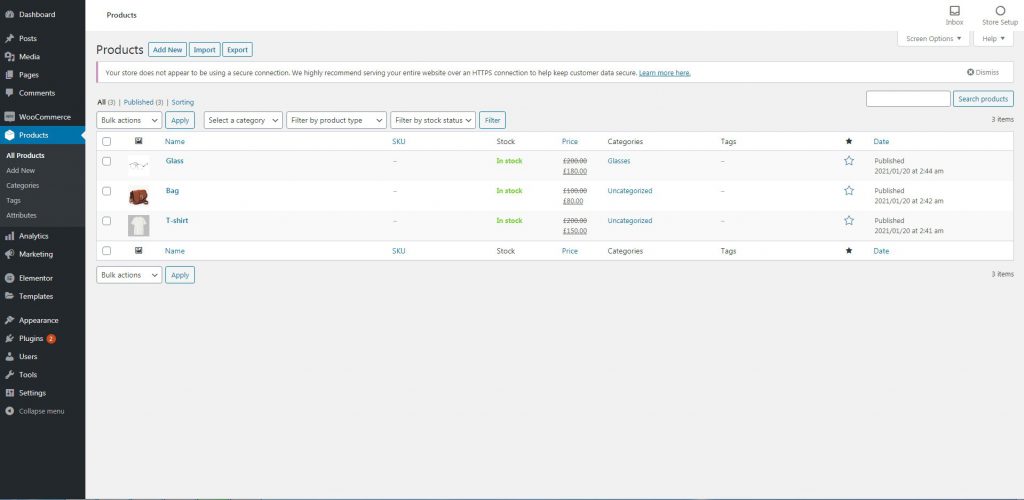
After successful installation and activation WooCommerce Mini Cart Widget for Elementor, and installed woocommerce and added 3 items in Products

Create template and Drag Drop Widget into page

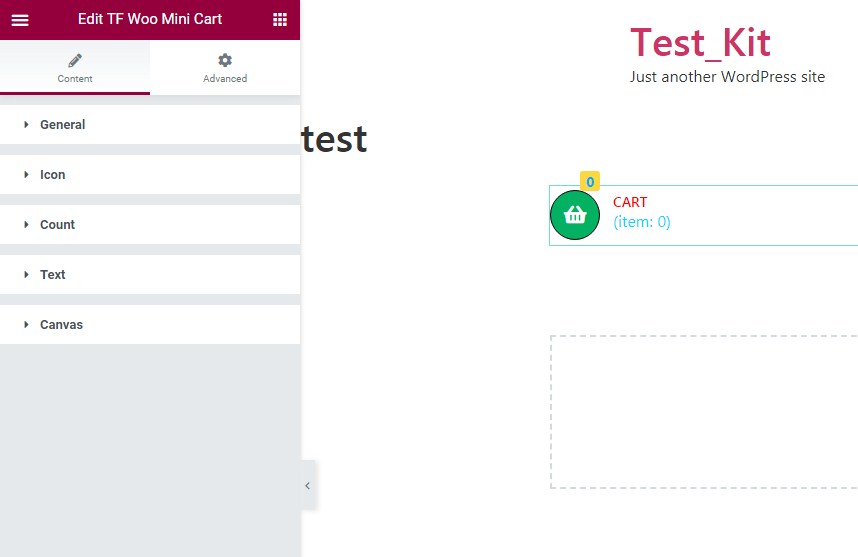
3.Menu WooCommerce Mini Cart Widget for Elementor
WooCommerce Mini Cart Widget for Elementor enables you to place in your header or anywhere on your page.

General
- Style : show icon & text or only icon
- Alignment : Align the menu cart to the left, right, or center
- Padding, Margin : Change the padding settings of the widget container
Icon
- Icon : Select the icon to show, choosing from library icon
- Icon font size : Adjust the size of icon
- Icon size: resize icon container
- Boder Type: Control the thickness of the border around the widget container
- Color(of boder): Choose the color of boder
- Boder radius: Set the border radius to control corner roundness
- Box shadow: The box-shadow property adds shadow effects around an icon
- Color: Choose the color of icon
- Background color: Choose the background color of the widget container
Count
- Typography: Change the typography options for the subtotal text
- Icon size : resize icon container
- Offset Horizontal: vertical changes of count
- Offset Vertical:horizontal change of count
- Boder radius: Set the border radius to control corner roundness
- Color: Choose the color of icon
- Background color: Choose the background color of the widget container
Text
- Spacing: Set the spacing between icon and text
- Text : write content
- Typography: Change the typography options for the subtotal text
- Color: Choose the color of text
- Margin: resize outside of element
- Text Count: write content
- Typography: Change the typography options for the subtotal text
- Color Count: Choose the color of Count
- Margin: resize outside of element
Canvas
- Width: change in width
- Padding : Change the padding settings of the widget container
- Boder type:Control the thickness of the border around the widget container
- Box Shadow: The box-shadow property adds shadow effects around an icon
- Button view Cart
- Color: Choose the color of the view Cart button text in the cart overlay
- Background Color: Choose the background color of the View Cart button in the cart overlay
- Boder Type: Control the thickness of the border around the View Cart button
- Check out button
- Color: Choose the color of the Check out button text in the cart overlay
- Background Color: Choose the background color of the Check out button in the cart overlay
- Boder Type: Control the thickness of the border around the Check out button
Search
Category
- Collections(4)
- Elementor(27)
Recent Post
Popular Tags
addon elementor Alternative Energy beautiful wordpress theme Elementor Page Builder gardening wordpress theme Gettree Theme Gettree – Garden & Landscaping WordPress Theme Green Energy Company Green Energyrelated Slider Solar Battery Charger Solar Energy Solar Panels Solutions Solar Panels Systems Solar Power Sun Power Sustainable Energy Swiper-Slider TF-Swiper-Slider TF-Swiper-Slider-Widget-Addon-Elementor tree wordpress theme Windmill Products Wind Turbines wordpress theme